ワードプレスの囲み枠
ワードプレス始めて2ヵ月以上経過しましたが、まだまだ使い慣れていない機能が多く日々勉強の連続
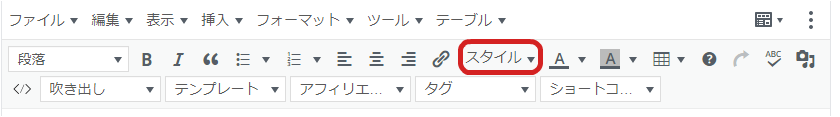
最近覚えた(気づいた)のが【スタイル】のボックスタイプ装飾
スタイル>ボックス(タブ)から【ポイント】を選択
ワードプレスで囲み枠を使って強調する。
引用を使う感じで囲む範囲を指定するだけでPOINT付の囲み枠の作成完了
太字にしたり大きさに変化つけるよりやはり目立つ
【ポイント】以外にも種類はたくさんある。次は【ヒント】
スタイルで囲み枠を使って強調感を出す。

初心者でもカスタマイズなしのエディタ機能だけでこれが作れてしまうのが、ワードプレスの素晴らしさではないでしょうか?
で、これと同じ様な装飾仕様を主戦のはてなブログでもできないかな?と少し調べてみた
はてなブログで文中に囲み枠をつくる方法
ブログ、囲み枠の検索で思った以上に簡単にカスタマイズの方法が分かった
枠で囲む装飾を【囲み枠】に近い単語で検索できれば調べるのは簡単
装飾された表現をどんな単語を使用して検索するかって難しいですよね・・・
上手く多数決に乗れれば良いいですが
いくつもカスタマイズ紹介しているブログあったが、装飾で何度も参考にさせて頂いているサルワカさんの記事を今回も参考にさせて頂いた。

はてなブログで囲み枠をつくるカスタマイズ
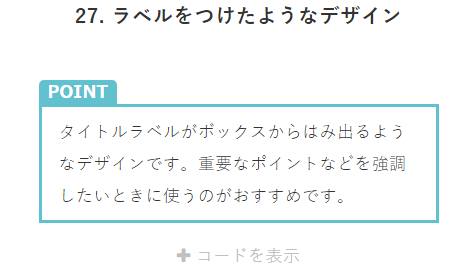
サンプルデザインんの中でワードプレスのデザインに近いものを探す、これが一番近いかな?
CSSにコード追加して、投稿時にHTMLで作成
枠の色だけもう少し明るめの色に変更する事にした。

ここからはてなブログの装飾
管理画面>デザイン>カスタマイズ>【デザインCSS】
①はてなブログのデザインCSSに指定されたコードを貼り付ける。>変更を保存
②HTMLエディタで実際に試してみる。
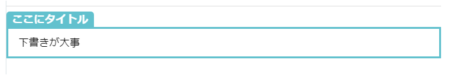
雛型のHTMLコードをコピペしてみた。


エディタ画面では確認できないので、プレビューで確認

「ここにタイトル」をPOINTなどに変更すればよいのか
最後に囲み枠の色だけ【デザインCSS】に戻って変更
HTMLコードを毎度コピペするの面倒なので定型文が保存できるクリボーに登録
これで必要な時にワンクリック囲み枠デザインが使用できる。



コメント